How do I make my website look good on phones?
All of the questions our customers ask are important, but there’s one that’s especially crucial and, right now, very timely thanks to an upcoming Google update (read about the update here):
How do I make my website look good on phones?
The answer? Responsive design.
I've addressed the topic of responsive design on this blog before (here, here and here), and I'll keep talking about it because it is so important.
Following are some frequently asked questions we hear about responsive design.
What does "responsive design" mean?
Responsive design means that a website has been built to look good and function well on all devices: desktop computer, tablet, phone.
It means that, no matter how much you condense the screen, the content on the site will adjust itself so that you’re still seeing a centered, “whole” site. You don’t have to scroll from side to side to see everything. You aren’t just seeing a portion of the left side of the site, for example.
Is responsive design the same thing as "mobile friendly" design?
Yep.
Is it really that important?
Yes, it really is. I mentioned Google’s algorithm update above, which comes down to this: sites that are mobile-friendly will rank higher in search results. In other words, if someone is searching for a local exterminator through Google, the company with the mobile site will show up higher on the page of search results than the one that doesn’t.
What does a nonresponsive website look like?
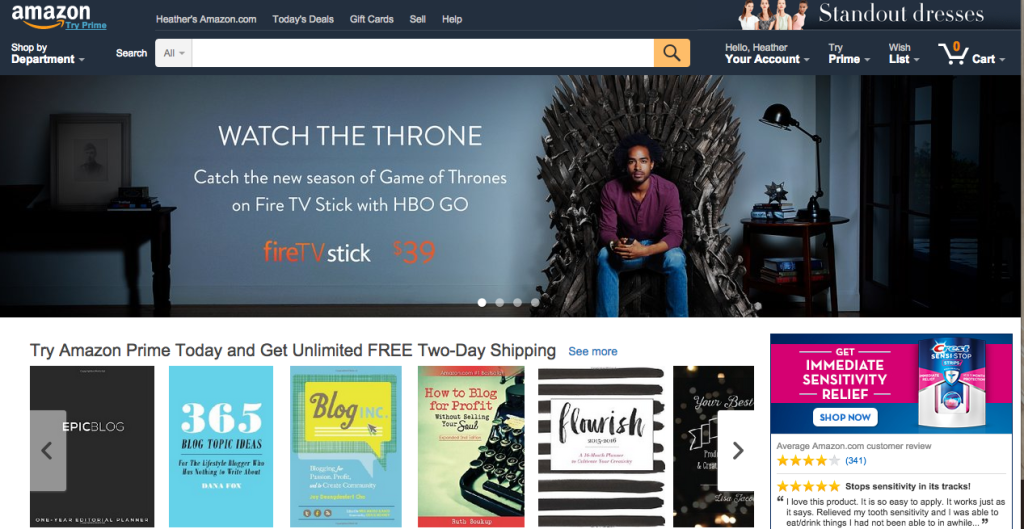
Here’s an example of a high-profile website that isn’t responsive. This is what Amazon looks like on a full screen. Notice you can see everything without having to scroll from side to side.
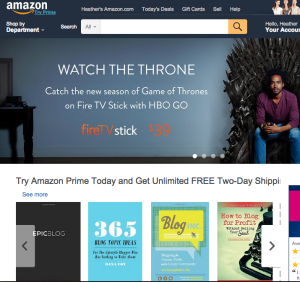
And this is what Amazon looks like as I start to minimize the screen. Notice the top right where “Your Account” is cut off.
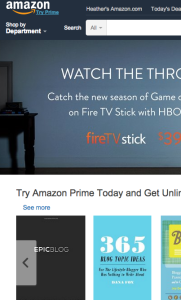
And here’s Amazon after minimizing the screen yet more.
So what's the big deal? If Amazon doesn't need a responsive website, why do I?
In short: You’re not Amazon. Amazon should have a responsive website, but they have a separate mobile site, so it’s not really a big deal.
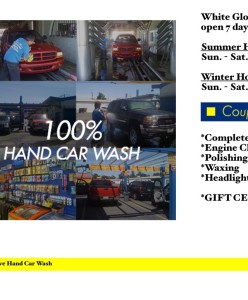
Here’s an example of a much smaller business with no responsive website, and no mobile site:
See how stuff is cut off on both sides? On a responsive site, you’d see the entire page without having to move the screen around.
Do I really need a responsive website? My customers don't use smartphones.
This is a costly assumption some small businesses make. Unless you talk to the majority of your customers, or you have Google Analytics in place to track website visits, you don’t know this for sure.
You have competitors. If their site is responsive and yours isn’t, they have the upper hand.
Can you make my site mobile?
Yeah, we totally can. Email our guy Richard Sargent at [email protected] and he’ll talk to you about how Buildicus can make your site more searchable, more competitive and more successful today.
Or feel free to ask about responsive design in the comments!